As beginners in web development, we often hear or see some terms thrown around which might seem a little bit confusing. Learning and understanding those terms goes a long way in aiding your web development journey.
In this article, we will learn about some web-related terms.
What exactly is the web?
The web is a part of the Internet which contains information that can be accessed by a browser(e.g Chrome, Firefox, Safari, etc). Most times, the words "web" and "internet" are used interchangeably but they are not the same. From the definition given above the web is only a subset of the internet.
The internet is just a global network of servers that makes it possible for sharing information through a language called IP address (Internet Protocol).
Now you might be wondering what are servers and IP address right?
Servers are computers that store information on the internet. They receive requests for web files and send those files as a response to the client. Clients are computers that receive the server information. The web supports formatted document known as HTML(hypertext markup language) which is stored in the server. The browser also known as the client helps in displaying the HTML file format.
Servers are usually located in glass house or remotely in a data center.
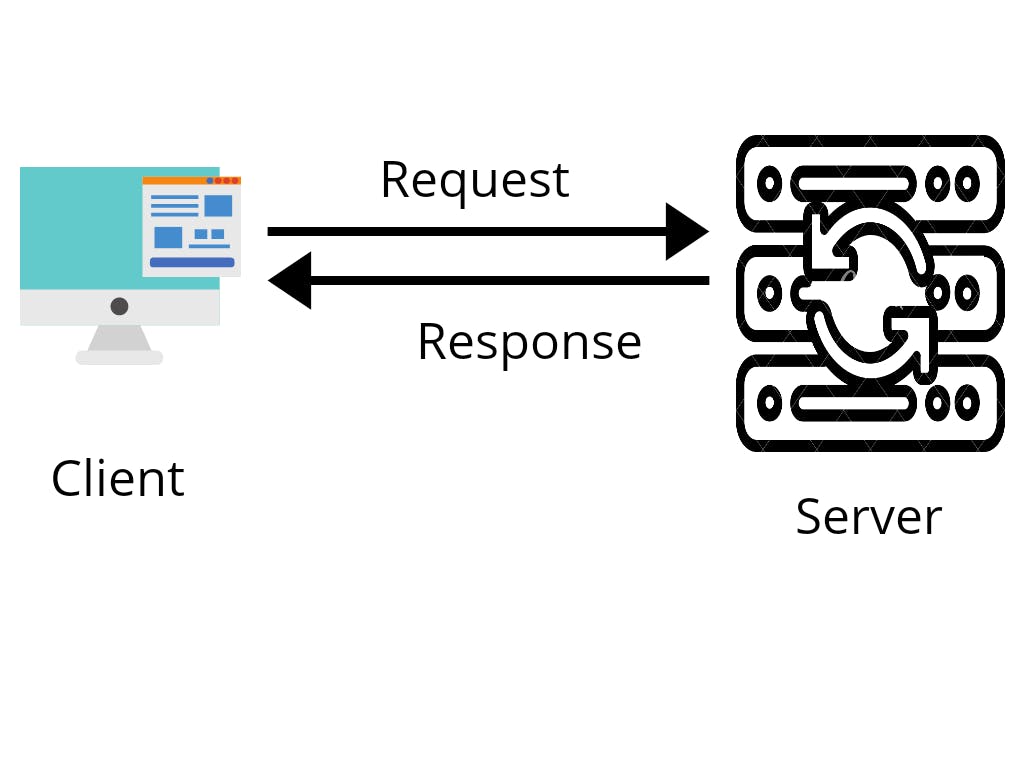
Client-server information exchange
Exchange of information involves the client sending a message to the server as a request and the server sends a message back to the client as a response

IP address are series of numbers separated by dots often used for locating a specific server e.g 176.13. 69.63. As humans, remembering such numbers might be difficult. Just imagine the sets of numbers you will need to memorize to access various information. However, another means of communicating with the server by the browser is the URL(uniform resource locator) which consists of a protocol called HTTP(hypertext transfer protocol) and a domain name.
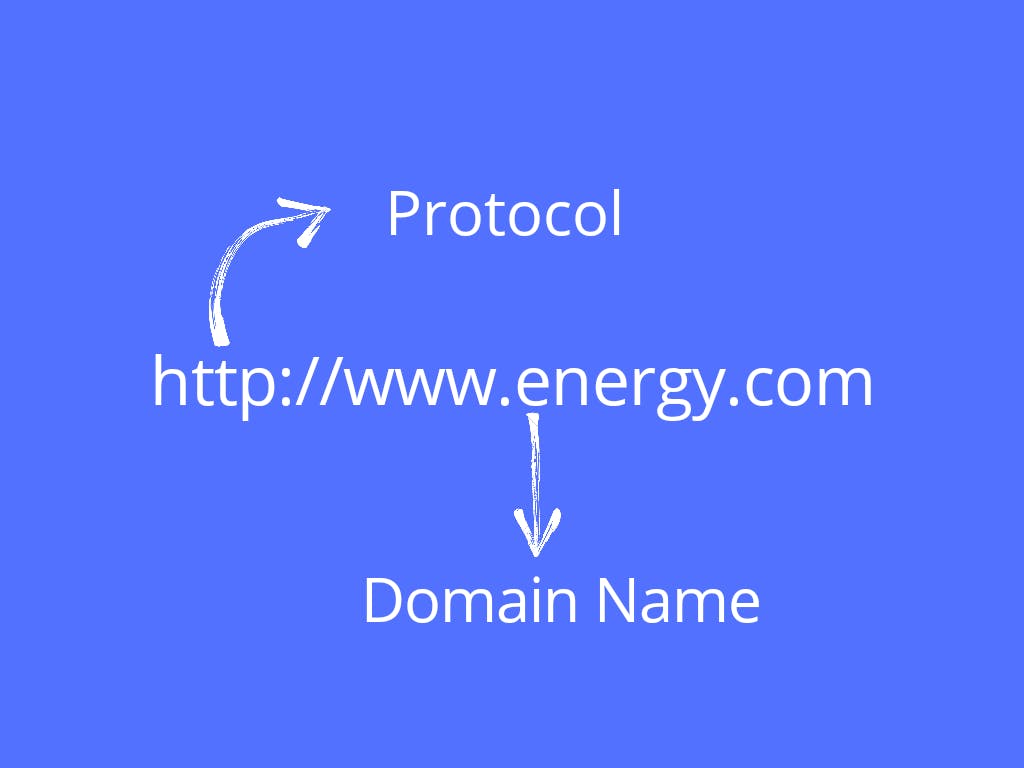
URL is basically the address of the information requested from the server by the browser. Example of a URL is given below:

From the image above, what the HTTP(protocol) basically does is that, once the URL is typed into a search engine like Google; It
- Parses the domain name out of the URL.
- Then look up the IP address of that domain name in a server.
- Makes a request for a particular file from that server.
- Sends back the requested file as a response containing the status of the request either as 202(file found) or 404(file not found).
Hypothetically, let's imagine http as a means(e.g via a cab) for you to get tomatoes from the market. Tomatoes being the file and the market being the server.
Like it was stated earlier, the domain name is a part of the URL, which is used for accessing a website and also points the browser to the server.
That will be all for this article, I hope you enjoyed it.
Thanks for reading!.