INTRODUCTION
Object-oriented programming (OOP) is one of the many approaches to solving problems in software development process using objects. JavaScript being a widely used language in software development, this article would explore how the basic OOP concepts are implemented in JS.
PREREQUISITES
- Knowledge of objects and object literals.
WHAT IS OOP?
Object-oriented programming is a programming methodology which uses objects to create or store data based on a real world situation. It is defined according to Wikipedia as a
programming paradigm based on the concept of "objects", which can contain data, in the form of fields (often known as attributes or properties), and code, in the form of procedures (often known as methods).
WHY OOP?
OOP being a concept that combines a group of related variables(called properties) and functions(called method) into a single unit known as objects provides the following benefits;
- Easy code reusability
- Code refactoring
- Provides code with a clear modular structure
- Reduces code complexity.
4 KEY CONCEPTS OF OOP
- Encapsulation
It is a concept also known as information hiding used to restrict or hide the internal implementation of objects functionalities (methods and properties). It is also a process of wrapping properties and methods into a single unit.
- Inheritance
Here, created child objects are able to derive methods and properties from a parent object(in javascript it is called a function while in other OOP languages it is called a class).
- Abstraction
It is an extension of encapsulation for it also hides details of an object from a user. It helps to represent the essential feature without detailing the background implementation or internal working detail.
- Polymorphism
This concept allows for more than one way to execute objects functionalities. This method can be executed in two ways either by overloading or overriding.
OOP TERMINOLOGIES IN JAVASCRIPT
Let’s understand some JavaScript OOP terminologies before diving deeper into the article;
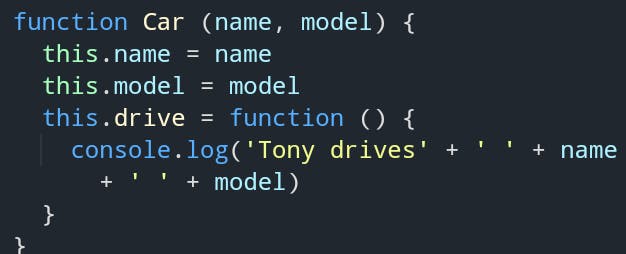
Constructors: These are functions that creates new objects. There are some rules to writing constructors which are;
- Constructors are defined with a capitalized name to differentiate them from other functions that are not constructors
- Constructors uses the this keyword to set various properties to the object they will create.
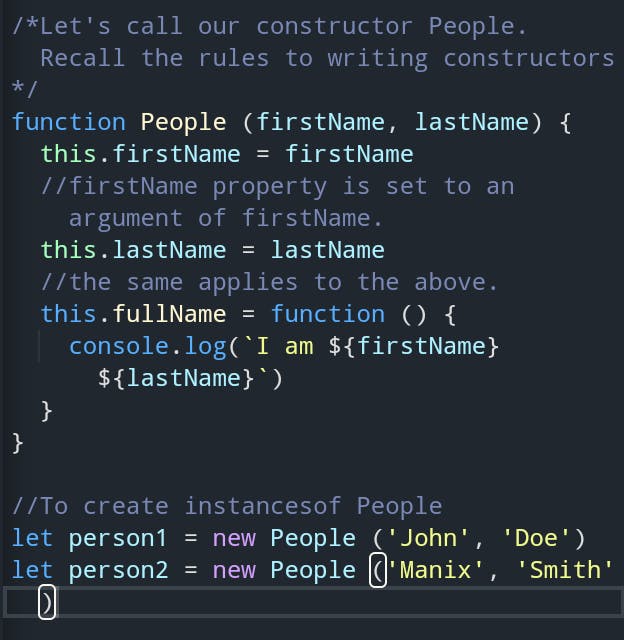
An example of a constructor is given below;

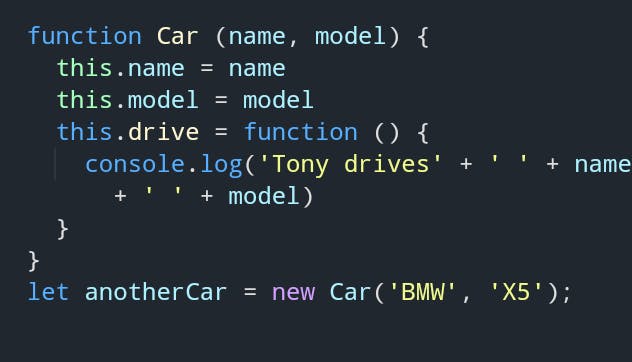
new: The new keyword in this context is used to extend constructors e.g

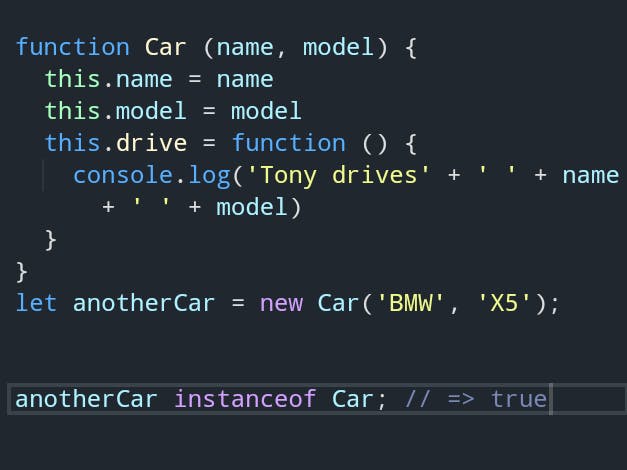
instanceof : It is a keyword that allows us to verify if an object was created with a particular constructor, returning a true or false value. e.g

IMPLEMENTING OOP IN JS
Overtime JavaScript developers have devised many ways to creating objects but for this article we will be concentrating on constructor pattern and prototype pattern.
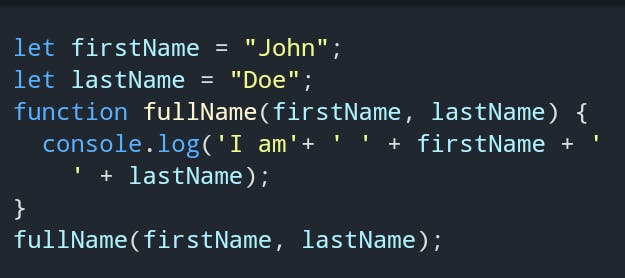
The code snippet below shows a normal procedural programming.

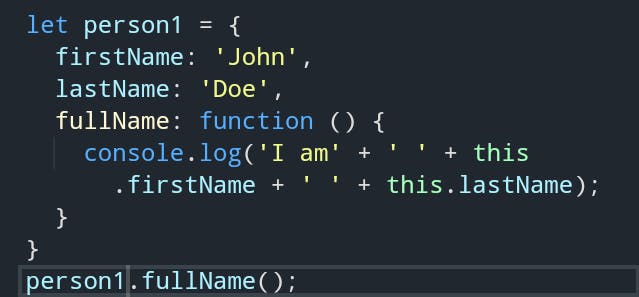
This same code can be written in an object literal form (let’s call it the OOP way) which is given below;

Note: If a member of an object has a function, it is called a method while other members not having function are called properties.
Contrary to the procedural programming which can have lots of parameters passed into it, the method fullName has no parameter because they are already modelled as properties of the object making them a part of one unit(i.e object) which allows the functions to be easily reused and maintained more like encapsulation.
In a situation whereby we want to create multiple objects of similar functionalities like the method (fullName)and properties (firstName and lastName) for person2, person3 etc, we begin to write the entire objects from scratch, copying and pasting codes; that could be a bit of stress and also make debugging difficult in cases of errors. This is where the constructor or prototype pattern in OOP comes into play.
THE CONSTRUCTOR PATTERN
Let’s take a look at the code snippet below;

The above code shows how we can create multiple instancesof the constructor People without having to rewrite the same code for another object of same functionalities.
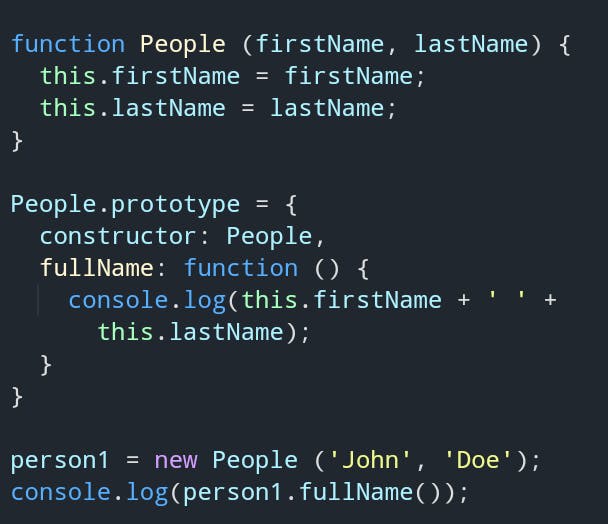
THE PROTOTYPE PATTERN
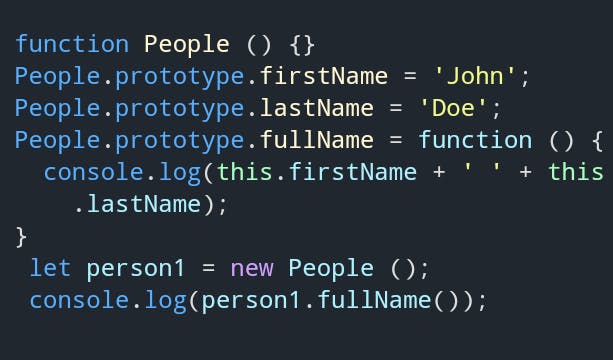
The prototype keyword is used to add methods and properties directly. e.g

Instead of having to set prototypes to various objects individually like the code snippet above, we can overwrite the above code by defining methods that will be inherited by People instances. More so, it makes adding properties alot easier.

Here, we created a method on the prototype so all instances of People further created can access the fullName method and set their own instance properties (firstName and lastName).
Note: Whenever a prototype is manually set to a new object, it’s being erased in the process, hence the constructor property needs to be defined like the code above.
CONCLUSION
There are many more techniques to object-oriented programming implementation in Javascript, for example inheriting behaviours from a supertype using the Object.create, Mixins, using the Immediately Invoked Function Expression (IIFE) all of which are beyond the scope of this article.