Javascript is one of the most widely used programming languages in web development. Mastering the basics of this language well enough gives you an edge and makes it a lot more easier when you decide to pick up frameworks like Vue, React and Angular later on.
The best way to learn or simply master the basics of Javascript like any other programming language is to spend time building projects for you absolutely learn by doing. So, if your are just starting out with learning Javascript and looking for project ideas to get you practicing this article is for you.
Here are 7 beginner friendly Javascript project ideas:
- Random password generator
- Background changer
- JS Clock (Analog and Digital)
- Tip calculator
- JS calculator
- Stopwatch
- To-do list app

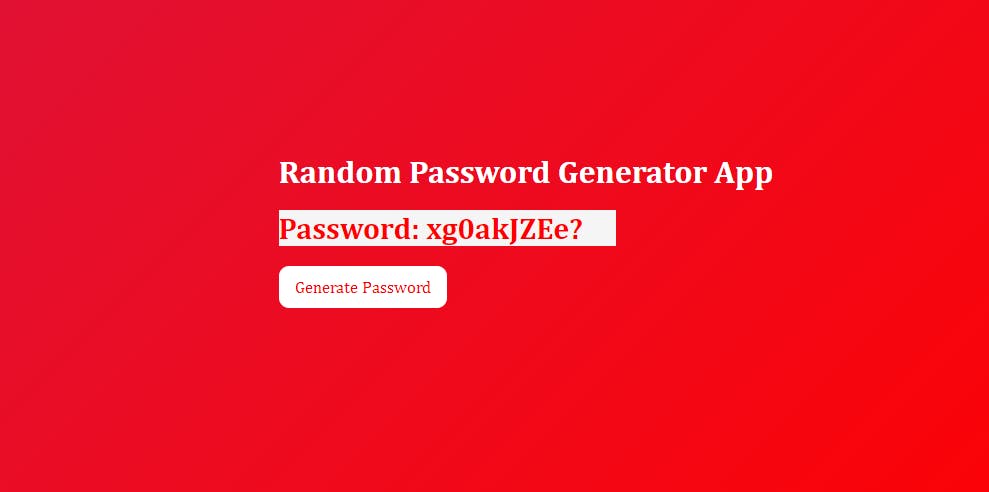
1.Random password generator: Build a web app with Javascript that generates random passwords when the button is clicked on.
JS concept you will get to practice
- for loop
- JS functions
- Math.floor and Math.random methods
- Variables
- DOM manipulation

2.Background changer: The idea of this project includes when a button is clicked the background changes. It very fun to do and takes about 5mins to code.
JS concept you will get to practice
- Styling css elements with JS
- Arrays
- DOM manipulation

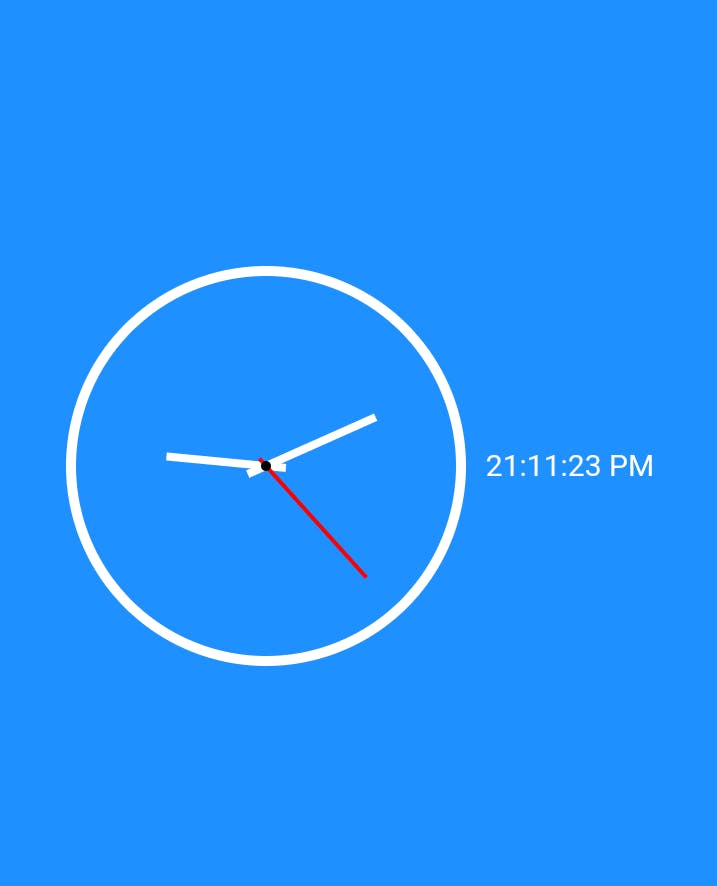
3.JS Clock (Analog and Digital): This is another interesting JS project to get your hands dirty with as a beginner. For the analog ticks you will need to use css to style the position, width and height.
JS concept you will get to practice
- setInterval method
- Styling css elements with JS
- Ternary operator
- Variables
- DOM manipulation

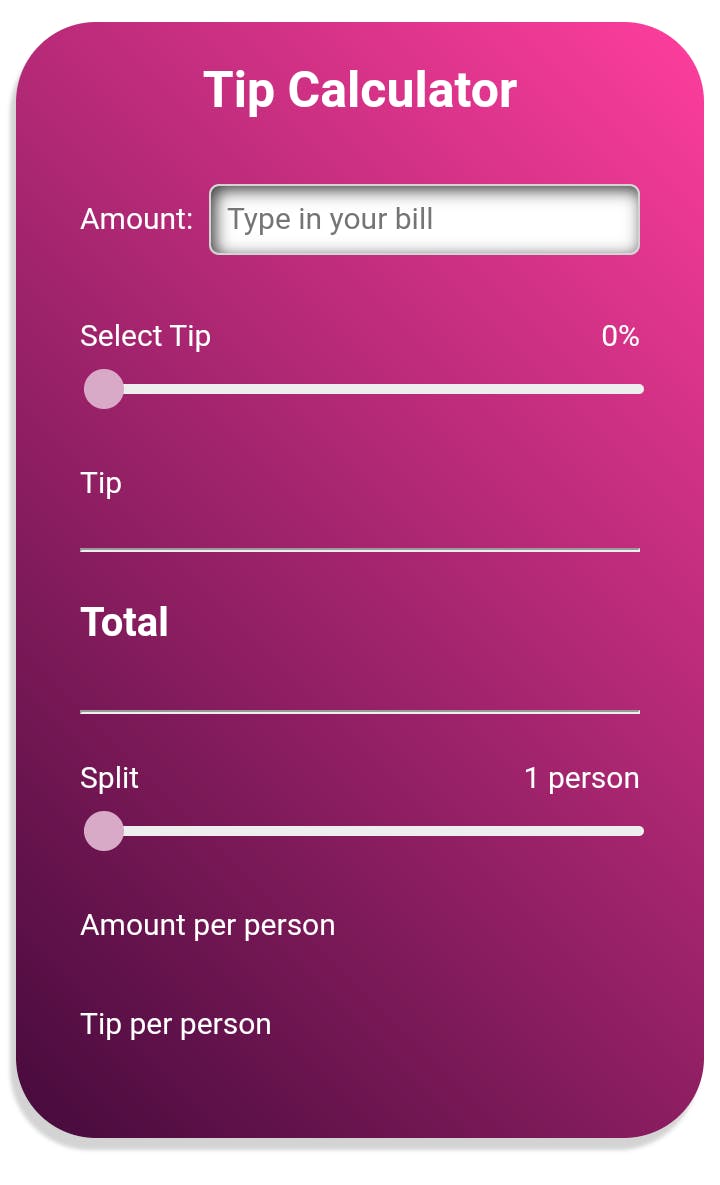
4.Tip calculator: Building your own custom tip calculator can save you the trouble of calculating tips manually. You will get to practice;
- JS functions
- Events
- DOM manipulation

5.Calculator: CSS grid property is easier to use when displaying your calculator elements and to make it functional you simply add JS.
JS concept you will get to practice
- if/else statements
- Events for the buttons
- for loop
- JS functions

6.Stopwatch: This is one easy JS project to build in a day as a beginner. You get to practice the following concepts;
- if statement
- Variables
- JS functions
- DOM manipulations

7.To-do list app: You can build your own custom to-do list app as a Javascript project where you can simply add the enter a task and delete task functionality, also you can beautify yours with css.
JS concept you will get to practice
- Events
- JS functions
- DOM manipulation
Wrapping up, let me leave this quote here;
Start small and think Big.
Starting out with smaller projects as a beginner will help you when you start working on bigger projects.
I hope you find this article helpful.
Thanks for reading ✨