What are Components?
In React, applications are divided into components (parts or sections) based on functionalities and these components serves the same purpose as to what vanilla Javascript functions does.
It is important to note that in React, components are the building blocks simply because it makes creating user interfaces(UI) alot more easier and gives room for code reusability.
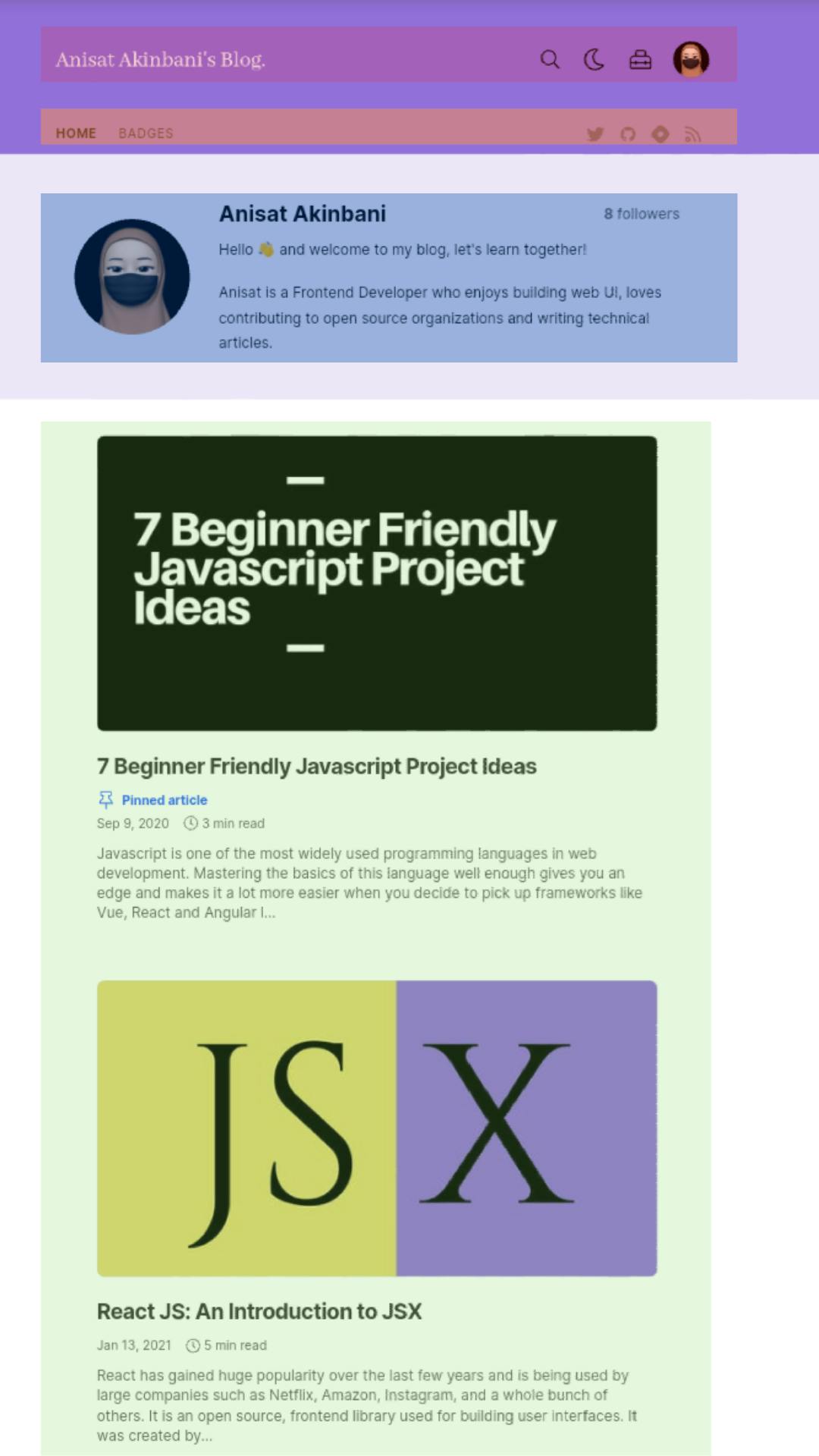
The coloured boxes in the image below shows how I divided my blog UI into parts which can be regarded as components. These groups of coloured boxes can be coded independently in React as separate functionalities and then merged together to give a final user interface.

React components returns JSX codes which tells what should be rendered to the browser. When naming components, it should be written in a PascalCase format unlike vanilla Javascript(JS) functions that are written in camelCase.
Ways of Writing Components
There are two ways of writing components in React;
- Functional Components
- Class Components
Functional Components
Functional components also known as stateless functional components are plain JS functions which may receive an argument called properties(props) and then return React elements. An example of how the syntax can be written is shown below;
function App () {
return (
<div>
<h1>Hello React!</h1>
<p>I'm Jane</p>
</div>
)
}
Class Components
Class components also known as stateful components uses the ES6 Javascript class syntax. This component requires you to extend from React.Component which creates an inheritance. This gives your component access to the React.Component function.
The class components requires a render method to return React elements.
class App extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<h1>Hello React!</>
)
}
};
The code snippet above shows a typical example of a class component.
I hope you enjoyed reading this article. Do like and share.
Thank you!