GitHub is one great tool that helps developers store, manage, track and control changes to their code or projects. However, there is an awesome feature in GitHub called "GitHub pages" which is a static hosting service used for sharing created webpages to the public for free. To use this feature, you need to create a Github account.
In this article, I will be sharing easy steps to using "GitHub pages" feature to publish your webpages.
Why GitHub Pages?
- It is a free hosting service.
- Super easy to setup.
- Great for hosting personal portfolios, project landing pages and simple organization websites.
Although, there are some exceptions to consider before hosting your webpages on GitHub which includes the following;
- It is not suitable for hosting complex or large websites e.g e-commerce websites.
- It does not support server-side languages such as Python, PHP or Ruby.
Steps To Hosting A Webpage On GitHub
Step 1: Create a GitHub account.
If you already have an account sign in and move on to step 2.

Step 2: Create a new repository
On GitHub, a repository(repo for short) is a folder that will be containing your project's files and stores each file's revision history.
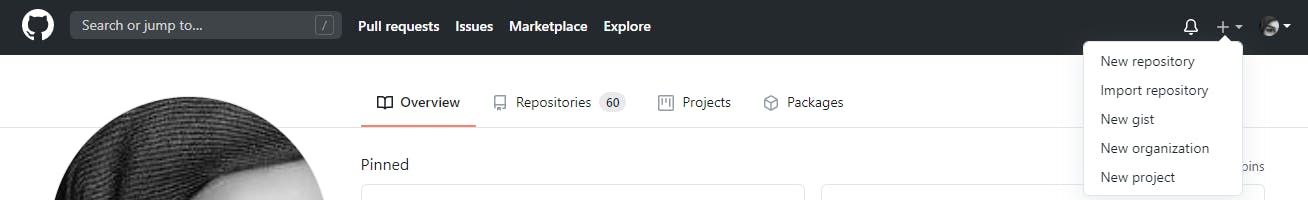
- To create a new repo, click on the + icon next to your avatar at the top right corner of the page and select "New repository".

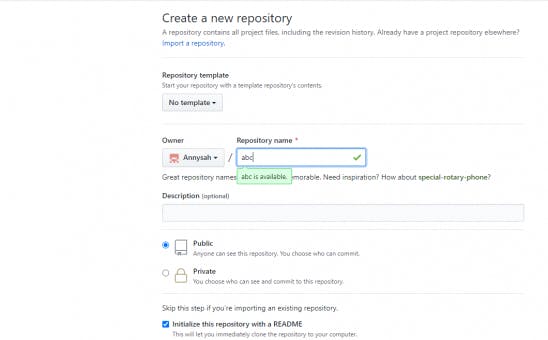
- Type in a desired name for your repository.
Note: The URL of the webpage to be hosted will depend on the repository name you created, however, you can decide to change it later on.
An example of a likely URL is Annysah.github.io/abc (Annysah being the username and abc being the repository name).

- Click on the create repository button to proceed.
Step 3: Create a README.md file
A README.md file briefly describes the content of your repo. To do that, click on the edit pen icon and type in your desired project description.

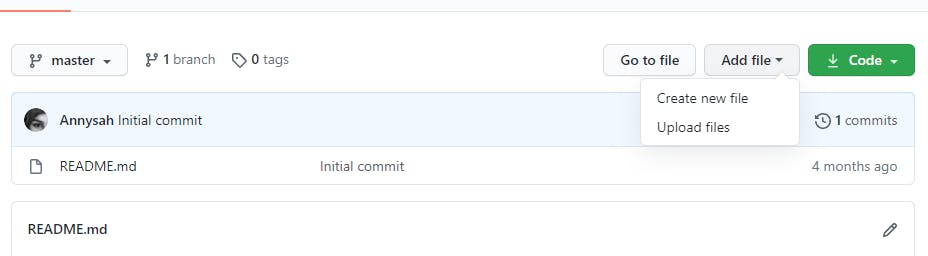
Step 4: Upload the files contained in your project
To upload the files of your projects, click on the create new file or upload directly from your local machine. Then click on the commit changes button when you scroll down.

Step 5: Host your webpage
To host your uploaded files;
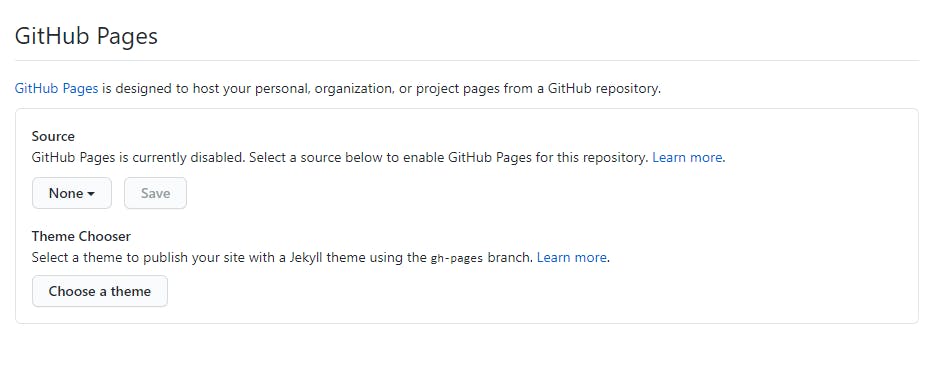
- Click on the settings located towards the right of your screen and scroll down to GitHub pages.
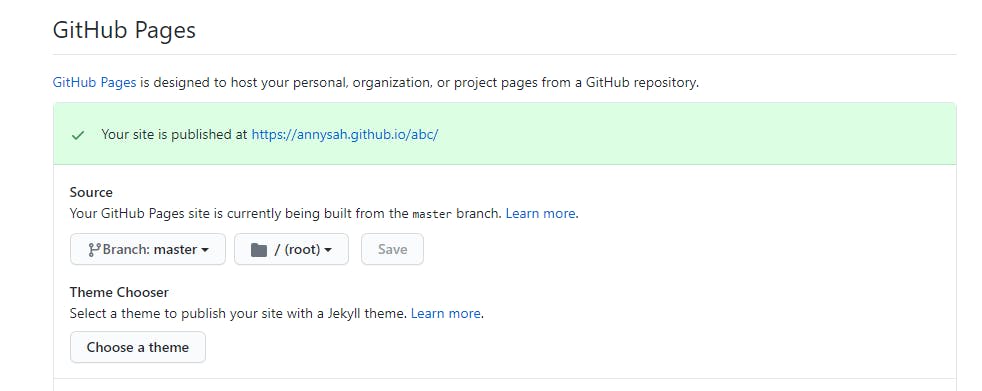
- Set the source from none to master and select save to publish the URL.

- Give it about 10 minutes and then reload the page to show the URL of your hosted webpage.

With that URL anybody can access your projects on the internet. Even though you make changes to your code on GitHub, it automatically updates the hosted webpages.
I hope you enjoyed reading this article.
Don't forget to like and share.
